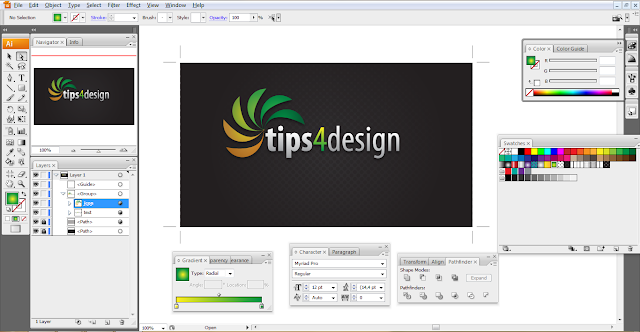
OUTCOME
STEPS:
1. Create a new web document (624*351), create a rectangle that fills the entire artboard. Apply a dark gray->black gradient. You can also add some texture to it, by duplicating this layer and applying a basic pattern (from the swatches window).
2. Take the text tool and write the text you want.
!To make the text editable you have to convert it to outlines. You can do this by either right-clicking the text and choosing "Convert to outlines", or by going to Object->Expand.!
Now let's add some depth to the text. Go to Effects->Stylize->Drop Shadow (while the layer containing the text is selected). I've used values close to these:
Opacity:40%
X: 0px
Y: 3,5px
Blur: 2,5px;
After that apply some gradient on the text.
3. Next, we'll deal with the icon part.
(We've hidden the text-layer for the momment).
Create a shape (using the pen tool) similar to this:
4. Then, to create that spiral thing, select the ROTATE TOOL (R). Shift+click the point that will be the pivot for the rotation (the bottom-right point of the shape). While pressing the ALT key (to make a copy of the curent shape) drag the shape like so:
5. Here comes the easy part, just press CTRL+D untill the circle is complete.
I've also grouped all the shapes and applied a drop-shadow effect to the group.
6. Now:
-unhide the text layer;
-move the icon next to the top-left corner of the text;
-create a mask for the icon;
-apply gradient to the mask.
7. And finally:
Select each visible shape in the icon group (using direct selection tool) and change the gradient colors.
DONE!

Please ignore that white line to the left of each screenshot.
Post your questions & opinions in the comment section below.
:)













 Self-hosted analytics
Self-hosted analytics
Great tutorial.
ReplyDeleteI'll be following you and waiting for the next ones.
Keep up the good work.
Best regards.
Thanks :)
ReplyDeleteThis is really a great post very creative .Thanks for sharing this useful tutorial here with us its a great inspiration for me.Good job keep it up.
ReplyDeleteIt’s really amazing work, I am inspired by your work and obviously this blog is perfect.Thanks for sharing this wonderful stuff here for us .
ReplyDeleteSuch a useful tutorial!I am really thankful to you for making this well explained tut and share here with us..Its been very useful for me!Thumbs up for this great sharing ...
ReplyDeleteLogo design is necessary for every company, business, books, shops and in websites because mainly logo design is attracts people more and more. Their are plenty of logo designers courses are available for the peoples. Like this is also logo designer tutorials with the help of it somebody makes the best of the best logo for the websites.
ReplyDeleteI am very much pleased with the contents you have mentioned. I wanted to thank you for this great article. I enjoyed every little bit part of it and I will be waiting for the new updates.
ReplyDeleteaffordable logo design